Sign-In flows that stick: UX patterns that improve user retention
UI design patterns can improve authentication flows, reduce friction, and enhance user retention through seamless sign-in experiences.
Jan 15, 2025

Rachel
Authentication flows are the first step users take in your app. A smooth, simple sign-in process is key to keeping users engaged and coming back. Let’s dive into some design patterns that can enhance your authentication flows and, ultimately, improve user retention.
1. Progressive disclosure
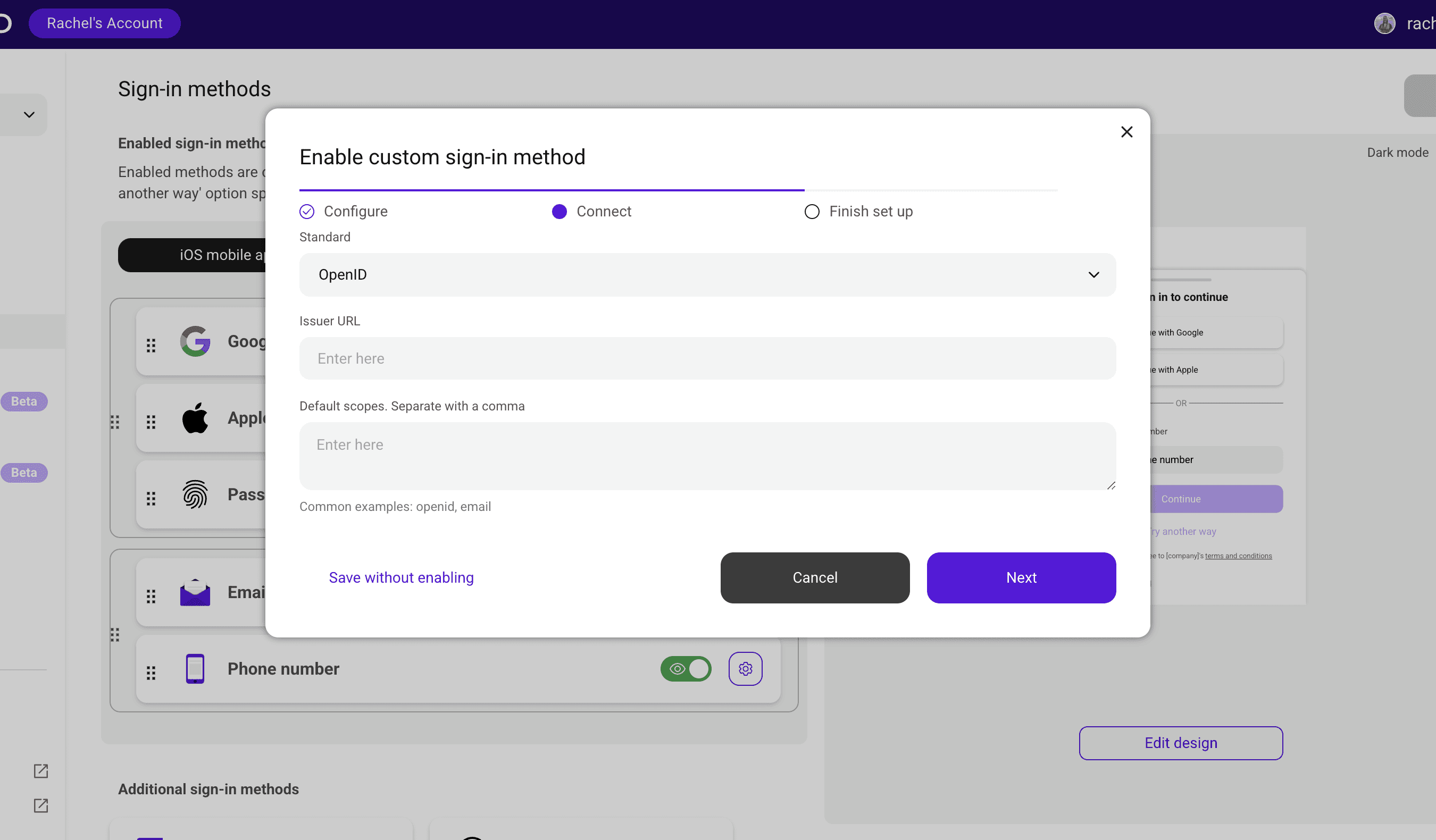
Keep things simple. Only show users what they need to see, especially when it comes to devices. For example, Android users shouldn’t see the option to sign in with Apple—it’s not intuitive for that OS. Progressive disclosure means revealing just enough information at a time, like offering basic sign-in methods first, then showing additional options (social logins, multi-factor) when needed. This way, you’re not overwhelming users with choices.
2. Clear feedback and error messages
Users don’t want to guess what went wrong. That means clear, friendly instructions when something doesn’t work. If you're sending a verification email, let them know right away. If there’s a network issue or formatting error with an email or phone number, make sure the message is helpful and actionable. Include progress indicators (like "Sending verification email…") so users know what’s happening behind the scenes. Keep it straightforward—no cryptic error messages.
3. One-slick sign-ins
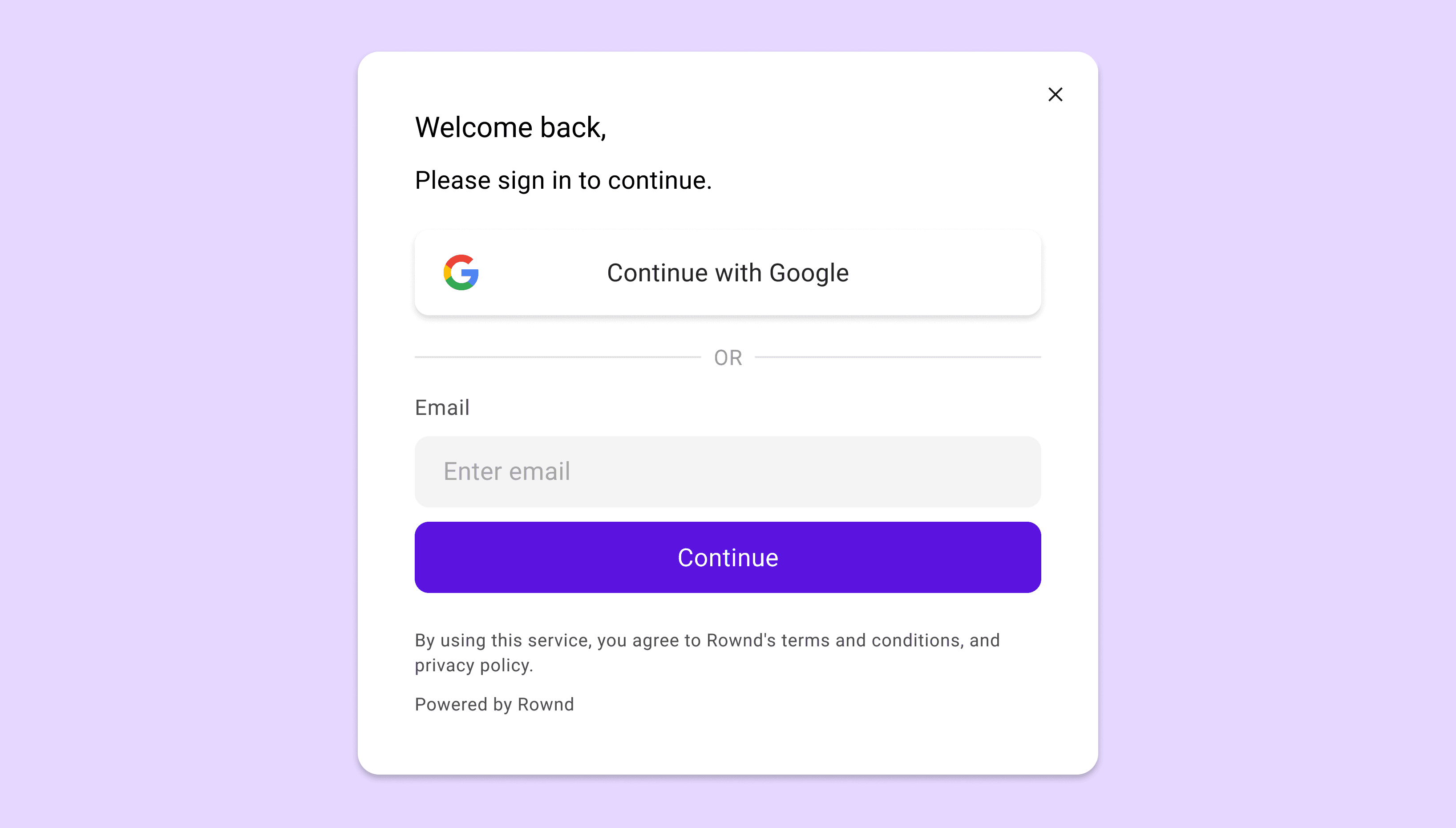
We all know the convenience of one-click sign-ins. With social logins like Google or Apple, users can skip the tedious password entry and get straight to using your app. It’s fast, frictionless, and it keeps users coming back. Just make sure these options are available, especially on mobile, where ease of access is key.
4. Session persistence
Nobody wants to sign in every time they open an app. Keep users logged in for extended periods (based on their activity), without having them constantly re-enter credentials. But, of course, this depends on the type of app you’re building—more sensitive apps may require more frequent logins. Find the right balance between convenience and security.
5. Consistency with branding
The sign-in page should feel like an extension of your app. Make sure your branding, colors, and style are consistent from start to finish. This helps users feel comfortable and keeps the experience seamless as they move between your app and the authentication page.
6. Security without overwhelm
Security is non-negotiable, but that doesn’t mean it should be a headache. Passkeys are a great option here—offering fast, secure second-factor authentication with biometric verification. Users can authenticate in a snap without needing to remember anything extra. It’s easy, fast, and secure.
7. Personalization of the flow
Personalization is all about making users feel like the app was made for them. Offer options to remember the method they used last time to sign in. If their email matches a social profile, prompt them to sign in via that social account. Personalization like this makes sign-in quick and seamless—users will appreciate the tailored experience. Of course, this is based on the type of app, so keep that in mind when deciding what to personalize.
—-
Building a retention-friendly authentication flow is all about reducing friction and providing a seamless, secure experience. If you’re looking for an authentication solution that covers these aspects—like personalized flows, social logins, and seamless integration—Rownd can help you build an experience users will love.